《开源精选》是我们分享Github、Gitee等开源社区中优质项目的栏目,包括技术、学习、实用与各种有趣的内容。本期推荐的是一个功能强大的串口工具。支持Lua自动化处理、串口调试、串口监听、串口曲线、TCP测试、MQTT测试、编码转换、乱码恢复等功能。

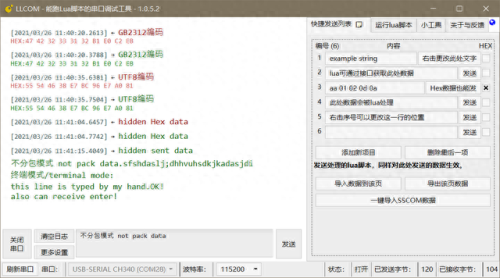
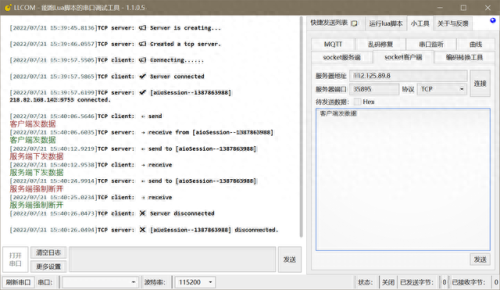
功能列表其他串口调试功能具有的功能收发日志清晰明了,可同时显示HEX值与实际字符串自动保存串口与Lua脚本日志,并附带时间串口断开后,如果再次连接,会自动重连发送的数据可被用户自定义的Lua脚本提前处理右侧快捷发送栏,快捷发送条目数量不限制右侧快捷发送栏,支持10页数据,互相独立可独立运行Lua脚本,并拥有定时器与协程任务特性(移植自合宙Luat Task架构)可选文字编码格式终端功能,直接敲键盘发送数据(包含ctrl+字母键)可单独隐藏发送数据集成TCP、UDP、SSL测试服务端/客户端功能,并且支持IPV6集成各种编码互转功能集成乱码恢复功能集成mqtt测试功能集成串口监听功能,可监听其他软件的串口通信数据特色功能示范
使用Lua脚本提前处理待发送的数据
结尾加上换行回车
return uartData.."\r\n"
发送16进制数据
return uartData:fromHex()
此脚本可将形如30313233发送数据,处理为0123的结果
更多玩法等你发现
json = require("JSON")t = uartData:split(",")return json:encode({ key1 = t[1], key2 = t[2], key3 = t[3],})
此脚本可将形如a,b,c发送数据,处理为{"key1":"a","key2":"b","key3":"c"}的结果。
独立的Lua脚本自动处理串口收发
右侧的Lua脚本调试区域,可直接运行你写的串口测试脚本,如软件自带的:
--注册串口接收函数uartReceive = function (data) log.info("uartReceive",data) sys.publish("UART",data)--发布消息end--新建任务,等待接收到消息再继续运行sys.taskInit(function() while true do local _,udata = sys.waitUntil("UART")--等待消息 log.info("task waitUntil",udata) local sendResult = apiSendUartData("ok!")--发送串口消息 log.info("uart send",sendResult) endend)--新建任务,每休眠1000ms继续一次sys.taskInit(function() while true do sys.wait(1000)--等待1000ms log.info("task wait",os.time()) endend)--1000ms循环定时器sys.timerLoopStart(log.info,1000,"timer test")
甚至你可以利用xlua框架的特性,调用C#接口完成任何你想做的事情
request = CS.System.Net.WebRequest.Create("http://example.com")request.ContentType = "text/html;charset=UTF-8";request.Timeout = 5000;--超时时间request.UserAgent = "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36 Vivaldi/2.2.1388.37";response = request:GetResponse():GetResponseStream()myStreamReader = CS.System.IO.StreamReader(response, CS.System.Text.Encoding.UTF8);print(myStreamReader:ReadToEnd())--打印获取的body内容myStreamReader:Close()response:Close()
使用此功能,你可以完成大部分的自动化串口调试操作。
示例图


-END-
开源协议:Apache-2.0
开源地址:https://gitee.com/chenxuuu/llcom